Det här inlägget handlar om genomförandet av en kvalitativ användarstudie inom ett område på webbplatsen med potential att förbättras. Frågeställningen och fokusområdet som valdes ut för uppgiften gäller att öka användarnas engagemang och tiden som de stannar kvar på sajten när de kommit till vår blogg.
Underlag från data:
GA4 visar att sajten har låg genomsnittligt tid för engagemang ända sedan bloggen skapades med undantag för vissa toppar som sannolikt beror på att utvecklingsarbete då har bedrivits vilket har givit genomslag på grund av ett lågt antal övriga besökare.
I Google Search Console framkommer att sajten har acceptabel men relativt dålig nivå på Click-Through-Rate CTR. Det kan också delvis förklaras av att sajten är på svenska vilket användare från andra länder snabbt kan konstatera när de inte förstår sammanfattningen bredvid sökresultatet och därför avstår från att klicka på sökträffen.


Experiment och metod
Experiment 1.1: Genom att lägga till en sökfunktion ökar användarens engagemang med möjligheten att söka vidare efter specifik information då man redan är på sajten
Experiment 1.2: Förbättra kontrast på knapparna med pilar på för att navigera fram och tillbaka bland inlägg som visas i karusellen.
Metod : Implementera och driftsätta ändringarna för de båda experiment i en modifierad version av landningssidan. Sätta upp ett jämförande A/B test med de båda versionerna av landningssidan och skicka ut en enkät för att samla in kvalitativa data.
Metod av typen Hybridtest – ett riktat A/B test tillsammans med en enkät
A/B tester bör enligt generell praxis inte riktas till utvalda respondenter utan appliceras på sajtens normala “organiska” användare och trafik som hittar till sajten utan åtgärd eller kampanj. A/B test ska alltså normalt baseras på ett slumpvis och opartiskt urval av respondenter. I vårt fall på den här kursen var detta inte möjligt i praktiken på grund av för låg trafikvolym på den aktuella webbplatsen. Jag kom därför fram till att jag ville göra ett A/B test komplettera med en enkät och på så sätt:
- Få tillfälle prova på hur man genomför ett A/B test i WordPress
- Säkerhetsställa att respondenter får behov av att använda den nya sök-funktionaliteten som har lagts till i experimentet så att dess funktion och nytta blir ordentligt utvärderad genom att ge användarna uppgifter genom en enkät
- Genom att utforma enkäten för att kvalitativa data och ta reda på vad användare upplever och tänker om sajten och dess funktioner som komplement eftersom ett vanligt A/B test i grunden är kvantitativt: “A/B tests are quantitative tests that work with a single variable”. Det vill säga, A/B test enligt praxis kan mäta skillnad i konverteringsgrad men vi får egentligen inte veta varför
Version A – utgångspunkten för testet

Version B – uppdaterad version inklusive experiment 1.1 och 1.2

Enkät
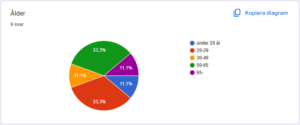
Enkät – Intro och respondentens Ålder


Enkät – Uppgift 1- söka information på webbplatsen
Fråga: Skriv namnet på blogginlägget som innehåller namnet ”DeWalt” och hur du gjorde för att hitta det
Ett urval av svar:
(Antagande om version A eller B visats, härlett från svar på denna och andra frågor):
- A/B testning. Jag sökte på ordet i sökrutan. (Version B)
- Hittade ej (Version A)
- Jag började med att leta efter en sökfunktion på sidan men hittade ingen sådan. Testade att ändra fönsterstorleken i tanke att det kanske var ett element som råkat försvinna pga en miss i responsiviteten. När det inte gjorde någon skillnad öppnade jag chromes sökfunktion med ctrl + f och letade efter ”DeWalt” i utdragen, både på sida 1 och 2. När det inte gav resultat tänkte jag att jag får väl öppna varje inlägg var för sig och söka i dem. Öppnade rätt inlägg som första inlägg av en händelse. Kommentar: Hade det inte varit en uppgift (eller jag haft ett väldigt stort självintresse) så hade jag nog efter att jag sett att det inte fanns en sökfunktion gett upp. Speciellt om det varit fler sidor med inlägg. (Version A)
- Jag började skumläsa blogginläggen till jag hittade det rätt -A/B testning. Sedan tryckte jag på UX-loggan och då dök sökfunktionen upp. Hade jag hittat den från början hade jag ju självklart använt den (version B)
- reflektion givet detta svar – överväg att se till så att sökfunktionen finns tillgänglig i headern som visas på alla sidor)
Enkät – Uppgift 2 – Karusell
Fråga: “Högt upp på webbplatsen hemsida finns en så kallad ”karusell” där gruppens alla blogginlägg visas och roterar automatiskt. Kan du hitta ett sätt att själv välja att gå bakåt och framåt bland inläggen istället för att inläggen bara roterar automatiskt?”
Ett urval av svar:
- Såg pilen när den kom på de mörka bilderna (Version A)
- Ja, jag hittade hur jag ändrar själv i karusellen. Anledningen är att jag ”vet” att pilarna brukar finnas till höger och vänster även om de inte syns, och att de sen syntes lite grann när det kom en bild med mörk/svart bakgrund. Jag testade även om det gick att klicka på prickarna under som indikerar vilken bild som visas (även om det är lite svårt att veta exakt vilken de symboliserar här), vilket det ju gör men de har väldigt liten klickyta. (version A)
- Jag klickade på pilarna framåt och bakåt i karusellen. (version B)
- Inte riktigt säker att jag förstod men fanns ju dels pilar fram och tillbaka samt punkter man kunde trycka på för att hoppa fram och tillbaka bland inläggen (version B)
- Jag använde först muspekaren och klickade på de synliga pilarna. (version B)
Enkät – Uppgift 3 – sätt att kontakta ansvarig för Cookie policy
Fråga: Skriv här ett av sätten att kontakta den som är ansvarig för cookie policy ifall du har lyckats lösa uppgiften
-> Uppgiften löstes av alla som fullföljde enkäten genom att leta rätt på länken “Hantera Cookies” och scrolla ner på sidan.
Det fanns ingen skillnad mellan version A och B.
Enkät – Övriga kommentarer
Fråga: Här kan du skriva övriga kommentarer om sajten ifall du vill
Ett exempel på ett av svaren:
- Jag gillar hur ni låtit blogginläggen vara i centrum, men hade gärna sett en större skillnad på sidan hem/start och ”Blogginlägg”.
- Bra val av kategori titlar och att ni har med beskrivningar. Inne på kategorisidan hade jag kanske föredragit att se titeln som syns på inläggen/i menyn.
- Sidbredden på ett blogginlägg hade kunnat vara lite smalare för att få till att texten har ett mer idealt antal tecken (ca max 70-80 tecken per rad), eller/kombinerat med haft texten lite större.
- Det hade varit trevligt att kunna trycka på ex ”Analysera data – användare” på ett inlägg för att sortera enbart dem.
Enkätsvar – Reflektioner
- Enkätsvaren visar som väntat på tydlig frustration med Uppgift 1 för Variant A där sökfunktion saknas
- Jag övervägde att i enkäten fråga efter ett id eller kännetecken för att veta om en viss respondent fått se version A eller B men valde att hoppa över det. Jag tycker ändå att det går att härleda från enkätsvaren vilken av versionerna som respondenterna fick se
Nelio A/B Testing – beskrivning och resultat av experimentet
Vid experimentet användes gratisversionen av Nelio A/B test plugin som bland annat tillåter max 500 sidvisningar vilket för oss i praktiken inte var något problem eftersom vi bara aktiverade testet under ett par dagar.
För att kunna starta ett experiment kräver Nelio att man anger ett konverteringsvillkor. För det här testet i avsaknad av bättre och supportade alternativ fick villkoret bli att användaren har klickat på pilarna i karusellen som visar blogginlägg. Den här typen av konverteringsvillkor specificeras i Nelio genom att ange css klassen som finns på knapparna. Man kunde även ha tänkt sig att istället ange användning av sök-knappen som villkor men i så fall skulle konverteringen ha blivit noll för A-versionen.
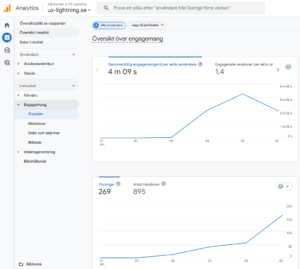
Av resultatet som visas i bilden nedan framgår att den ökade kontrasten på knapparna i B-versionen har lett till att konverteringen ökade med 55% jämfört med A versionen. Förklaringen till att utgångsvärdena den 5 januari var högt för version B och lågt för version A tror jag beror på ett flertal egna tester under utvecklingen av B-versionen.

GA4 – Engagemang under experimentet

Framtida ändringar baserat på experimentet och dess resultat
Genom enkätens kvalitativa data så fångades dessa förbättringsförslag upp för framtiden:
- Förbättra läsbarhet genom smalare centrerad sidbredd på enskilda blogginlägg så att texten blir mer lättläst (ca max 70-80 tecken per rad), eventuellt kombinerat med större text
- Se till så att sökfunktionen finns tillgänglig från alla sidor, till exempel via en icon i headern
Övrigt:
- Kolla upp om det finns någon wordpress plugin som klarar att söka fram och markera matchande text inom matchande blogginlägg
Webbplatsens utformning
Det har varit svårt att få de övriga i gruppen att bidra till gemensamma uppgifter och att sköta sin del så att en grundläggande struktur på webbplatsen har kunnat etableras och upprätthållas. Ett synligt exempel gäller så kallade featured images [1] eller på svenska ’utvald bild’. Det är bilder som i WordPress används för att visuellt representera innehållet, stämningen eller temat för de inlägg som läggs upp på webbplatsen. Antingen så har skribenter inte lagt upp någon bild alls eller så har man lagt in en bild men med avvikande proportioner. I båda fallen påverkas sajtens utseende på ett sätt som ger ett uppenbart dåligt intryck eftersom övriga element i visuella komponenter på sidor där flera inlägg visas påverkas om bara vissa inlägg som förväntat har sådana bilder eller om de är olika stora.
När skribenter trots upprepade påminnelser inte har lagt upp bilder till sina inlägg så har jag fått lägga upp tillfälliga bilder för att inte sajtens utseende och struktur ska bli allt för lidande. Jag har då valt en neutral naturbild som inte har med inlägget att göra men som inte heller direkt avviker från det. Vi har på kursen fått lära oss att ’featured images’ förutom enhetliga proportioner även ska ha samma antal pixlar eftersom det har en positiv påverkan på SEO ranking. Vi har därför fått rekommendationen att för den här typen av bilder konsekvent använda 4:3 format med 1920 x 1440 pixels.
Struktur för inlägg
Ett område som påverkar webbplatsen användbarhet och som jag har prioriterat är att se till att skapa en tydlig struktur för webbplatsens inlägg genom att skapa en sidor per ämnesområde som inläggen handlar om där inläggen visas tillsammans med en kort introducerande text. På så sätt kan webbplatsens absolut viktigaste användare som bedömer inläggen enkelt förstå vilka inlägg som hör till vilket ämnesområde.
Sidan Om oss
För en av webbsidorna, “Om oss” så har jag medvetet valt att inte själv åtgärda den för att istället avvakta och se om någon annan i gruppen skulle bidra med att skriva en text där. Om oss sidan är egentligen väldigt viktig eftersom det är ett naturligt och bra ställe att beskriva vad bloggen handlar om och vilka som ligger bakom webbplatsen. Enligt den här artikeln [2] så är “om oss” sidan ofta en av de mest besökta sidorna på en webbplats och viktig för att användare ska kunna känna trygghet och lita på innehållet som visas. Det här sidan kan även antas ha en betydande påverkan på användarnas engagemang och vilja att återvända till webbplatsen.
[1] https://wordpress.com/support/featured-images/
[2] https://www.odd.se/sa-skapar-du-en-intressant-om-oss-sida/